There are many ways to start using a new feature in CSS
without waiting for full cross-browser support,
but “feature queries” are the most clear and explicit.
We can use them to test for browser support,
and provide targeted styles only where they are supported.
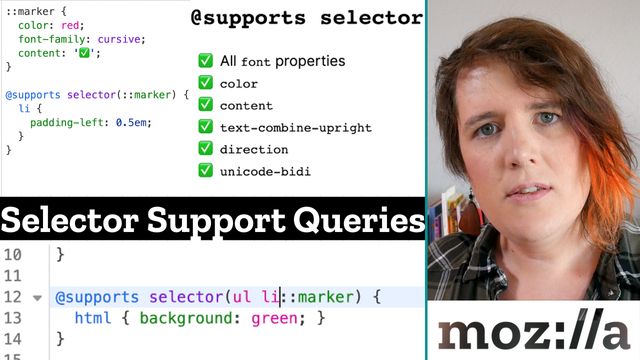
Now we can do the same with new selectors,
like ::marker or :focus-visible!
Firefox 69 was the first to implement selector feature queries, but other browsers are following suit. I’ll show you how it works, and how to start using this new feature query right away.
Use new selectors responsibly with selector queries
Just in time for Selectors Level 4!
Repost from Mozilla Developer